【美容室経営のヒント】ブログやホームページにサロンの地図を表示させよう
2008/03/25 カテゴリ:美容室の情報化
こんにちは、コアコンサルティングの土田正憲です。
今日は朝からとても暖かく春の陽気です。やっぱり春はいいで
すね~。でも、スギ花粉は私を容赦なく苦しめています。昨日、
支援先美容室のオーナーから強力な花粉症対策を教わったので、
さっそく試してみようと思います。
さて、今日は「グーグルマップ」についてです。
↓グーグルマップURL
http://maps.google.co.jp/
グーグルマップについては以前にもお話ししましたが、今日は、
このグーグルマップを使って、サロンのブログやホームページ
に、地図を表示させる方法をお話しします。

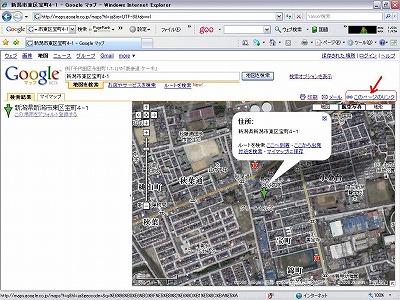
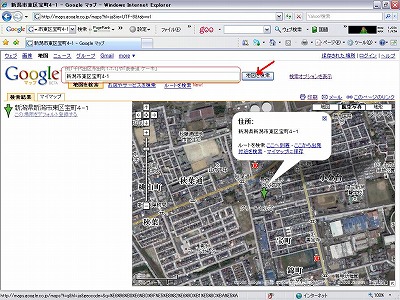
▲まず、入力ボックスにサロンの住所を入力し、「地図を検
索」のボタンをクリックします。

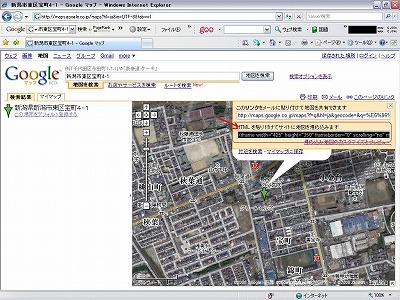
▲「HTMLを貼り付けてサイトに地図を埋め込みます」の下にあ
るボックス内のURLを右クリックしてコピーします。

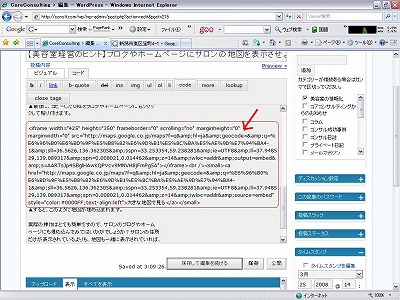
▲最後に、コピーしたURLをブログやホームページに右クリッ
クして貼り付けます。
大きな地図で見る
▲すると、このように地図が埋め込まれます。
実際の操作はとても簡単ですので、サロンのブログやホーム
ページにも埋め込んでみてはいかがでしょうか?サロンの住所
だけが表示されているよりも、地図も一緒に表示されていれば、
お客さまにとって、とても便利です。
■関連カテゴリーリンク:美容室経営のヒント
美容室経営者向けメールマガジン読者募集中!くわしくはこちらをクリック!